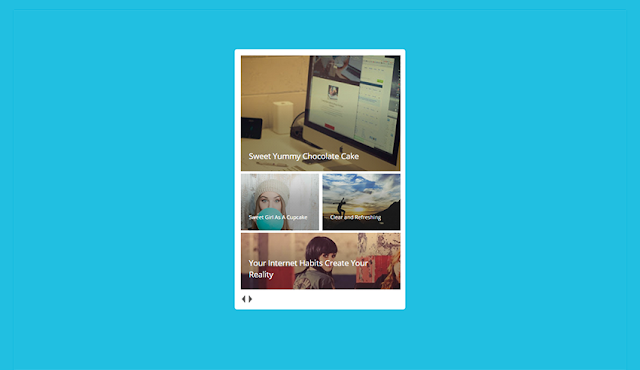
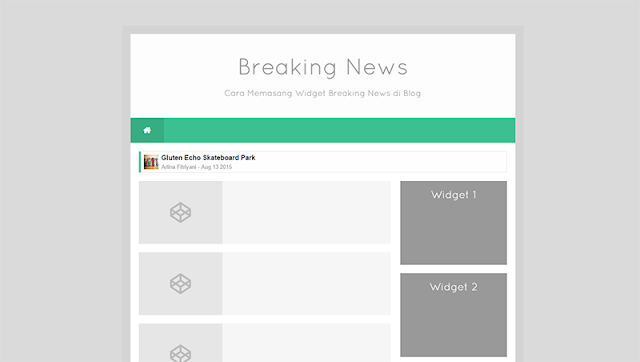
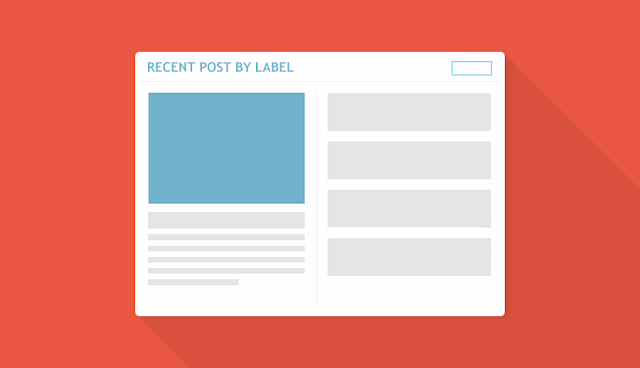
Postingan kali ini saya akan memberikan tutorial yang tidak kalah keren dengan artikel tutorial sebelumnya, yaitu tentang bagaimana cara Memasang Widget Recent Post Slider di Sidebar. Widget Recent Post Slider ini cukup menarik karena akan memunculkan daftar dari artikel terbaru dengan thumbnail dan efek slider yang akan terus berjalan secara otomatis. Tidak hanya itu, widget ini juga bisa diatur untuk memunculkan artikel terbaru berdasarkan label.
Selengkapnya »
Selengkapnya »